Сегодня я вам расскажу, как современные web-разработчики должны правильно писать вот такую строчку:
<link rel="shortcut icon" href="/favicon.ico">Когда-то давным-давно, в прошлом веке, когда мониторы были толстыми, а браузер Internet Explorer 5 являлся венцом творения, был изобретён favicon. Эта иконка помогает проще ориентироваться среди десятков открытых окон или вкладок.
Но время идёт, и многие разработчики браузеров посчитали, что такой простой инструкции недостаточно, да и формат ico подустарел. Посмотрим, как они это исправили.
Так как я являюсь счастливым обладателем телефона, работающего на ОС Android, то исследование я начал именно с него. Оказалось, что стандартный браузер Google Chrome отказывается показывать мою с любовью нарисованную иконку. А показывает вместо неё белую букву D на чёрном фоне. Если посмотрите, так он делает для большинства сайтов.
Так вот, чтобы это исправить, нужно указать в заголовке новые инструкции.
<link rel="icon" type="image/png" href="/favicon-16x16.png" sizes="16x16">
<link rel="icon" type="image/png" href="/favicon-32x32.png" sizes="32x32">
<link rel="icon" type="image/png" href="/favicon-96x96.png" sizes="96x96">
<link rel="icon" type="image/png" href="/favicon-192x192.png" sizes="192x192">Таким образом мы объявляем четыре иконки разных размеров для разных случаев и разных разрешений экрана. В добавление к этому, если хотите, чтобы ваш сайт можно было вынести на главный экран и у него также была красивая иконка, то придётся ещё определить файл-манифест:
<link rel="manifest" href="/manifest.json">Примерное содержимое:
{
"name": "%title%",
"icons": [
{
"src": "\/android-chrome-36x36.png",
"sizes": "36x36",
"type": "image\/png",
"density": "0.75"
},
{
"src": "\/android-chrome-48x48.png",
"sizes": "48x48",
"type": "image\/png",
"density": "1.0"
},
{
"src": "\/android-chrome-72x72.png",
"sizes": "72x72",
"type": "image\/png",
"density": "1.5"
},
{
"src": "\/android-chrome-96x96.png",
"sizes": "96x96",
"type": "image\/png",
"density": "2.0"
},
{
"src": "\/android-chrome-144x144.png",
"sizes": "144x144",
"type": "image\/png",
"density": "3.0"
},
{
"src": "\/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image\/png",
"density": "4.0"
}
]
}Перейдём ко второй операционной системе — iOS — с её браузером Safari. Нужно ведь и для неё добавить необходимые инструкции.
<link rel="apple-touch-icon" sizes="57x57" href="/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" sizes="60x60" href="/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" sizes="72x72" href="/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" sizes="76x76" href="/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" sizes="114x114" href="/apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" sizes="120x120" href="/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" sizes="144x144" href="/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" sizes="152x152" href="/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon-180x180.png">Все детали можно посмотреть, например, в документации к Google Chrome.
Да, совсем забыл, есть же ещё Windows Phone!
<meta name="msapplication-TileColor" content="#474747">
<meta name="msapplication-TileImage" content="/mstile-144x144.png?v=NmYO8WoKWA">Для более тонкой настройки нужно добавить файл browserconfig.xml.
<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="/mstile-70x70.png"/>
<square150x150logo src="/mstile-150x150.png"/>
<square310x310logo src="/mstile-310x310.png"/>
<wide310x150logo src="/mstile-310x150.png"/>
<TileColor>#474747</TileColor>
</tile>
</msapplication>
</browserconfig>Ну и ссылка на этот файл:
<meta name="msapplication-config" content="/browserconfig.xml" />Как видим, теперь, если хотим быть современными и выглядеть красиво на всех устройствах, вместо одной строки в заголовке нужно писать 17.
Наверняка я что-то упустил. Сообщайте, буду рад расширить статью.

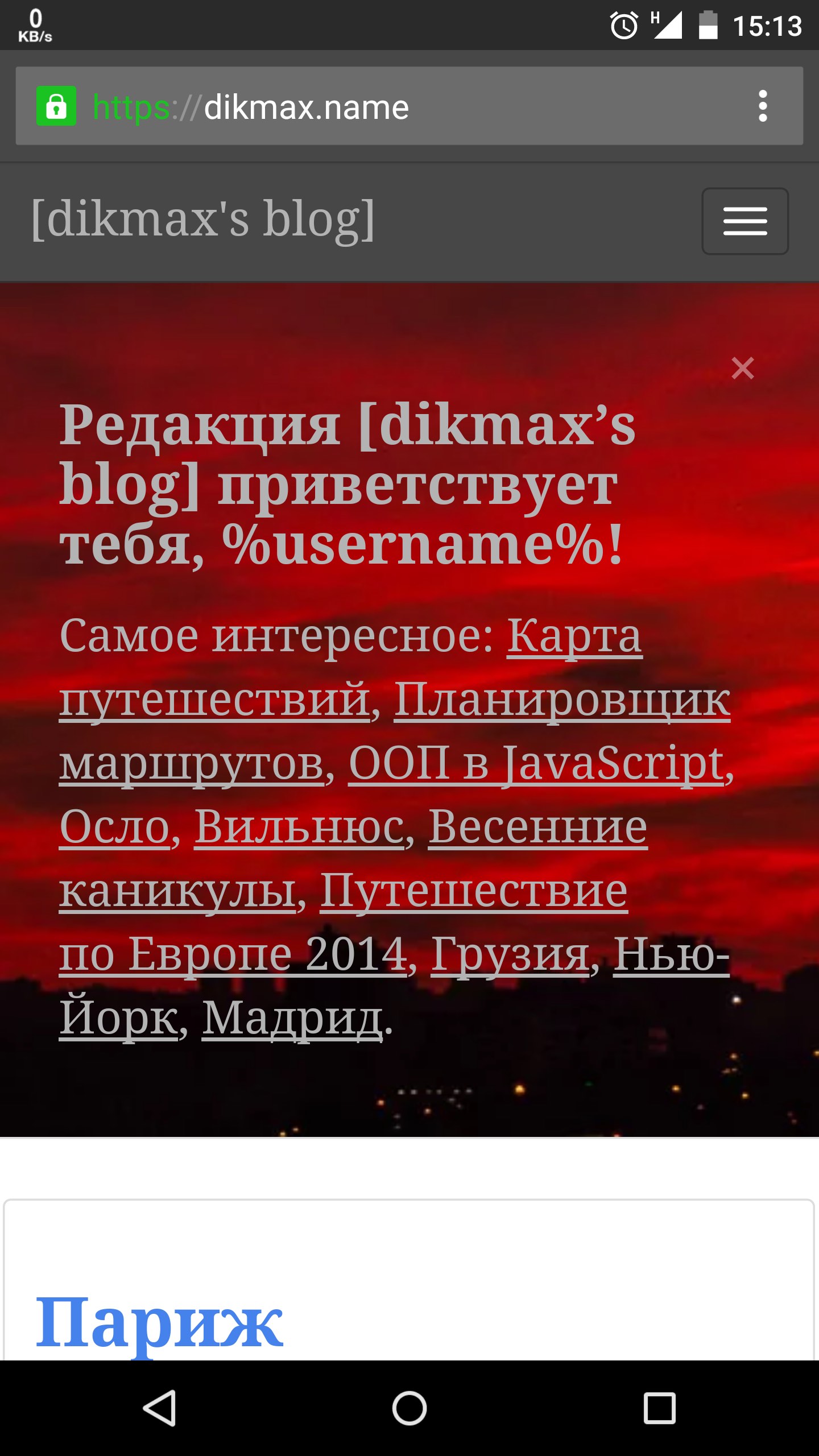
Теперь бонус. В новой версии Android Lollipop появилась возможность перекрашивать интерфейс браузера в цвета сайта, примерно как в Яндекс.Браузере.

Сделать это просто. Нужно добавить в заголовок страницы ещё один метатег.
<meta name="theme-color" content="#474747">Когда будете делать сайт, не пренебрегайте этой возможностью, так как это сделает сайт чуточку лучше.
В процессе написания поста был обнаружен неплохой ресурс — realfavicongenerator.net. Он позволяет значительно упростить работу со всеми этими иконками. Рекомендую.
Кстати, этот же сайт рекомендует строчку, указанную в начале поста, вообще опустить. Из-за неё нормальные браузеры показывают иконку в формате ico, в то время как есть прекрасные png. А Internet Explorer всё равно проверит favicon.ico в корне сайта, так что данная рекомендация весьма уместна.
Хочется что-то добавить или сказать? Я всегда рад обсудить. Пишите на me@dikmax.name.