Наверняка вы уже слышали, что Яндекс разрабатывает совершенно новый интерфейс для своего браузера (скачать), в котором содержимое страницы должно занимать всё пространство окна, от верхней границы до нижней. Для элементов управления отдельного пространства не запланировано, они просто выводятся поверх основного контента. Конечно, сайт должен поддерживать новый интерфейс, иначе ведь элементы управления браузера могут случайно перекрыть нужные ссылки и кнопки.
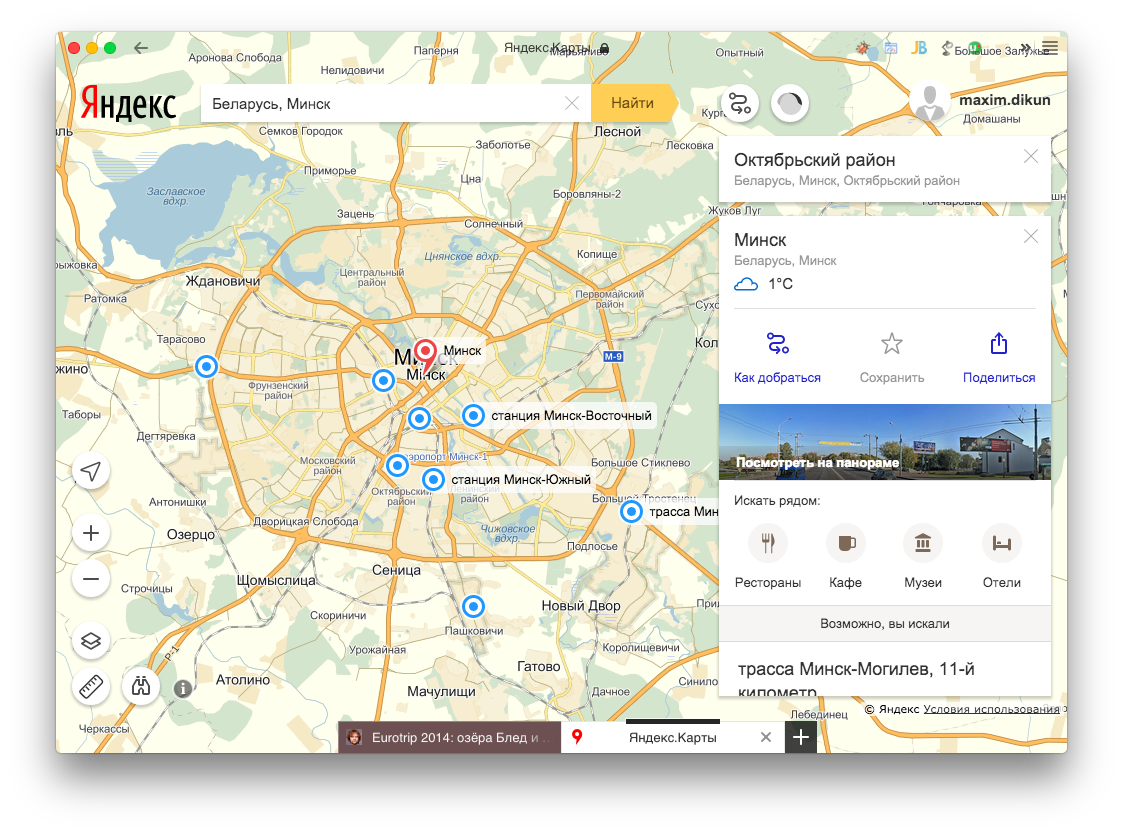
В общем, лучше один раз посмотреть. Например, адаптированные Яндекс.Карты. Красота!

Яндекс.Карты в новом Яндекс.Браузере
Как мне кажется, большая часть браузеров в будущем переймёт подобное интересное решение, конечно, каждый со своими особенностями, как переняли когда-то инновационное решение Google Chrome с размещением вкладок прямо в заголовке окна.
Вот, например, последний Safari для MacOS Yosemite. В нём контент страницы тоже сливается с элементами управления, правда, пока элементы управления занимают всё пространство верхней плашки, а контент просто размывается под этой плашкой. Такой же подход использует Яндекс для сайтов, в которых пока нет поддержки нового интерфейса.

Safari
Да и последние Android и iOS тоже подстраивают цвет панели уведомлений под цвет активного приложения, что хорошо сказывается на общем восприятии.
В общем, мне нравится подобная тенденция. Но будущее ещё далеко, а пока я в качестве эксперимента добавил необходимые директивы и поправил CSS, чтобы блог хорошо смотрелся в новом Яндекс.Браузере.
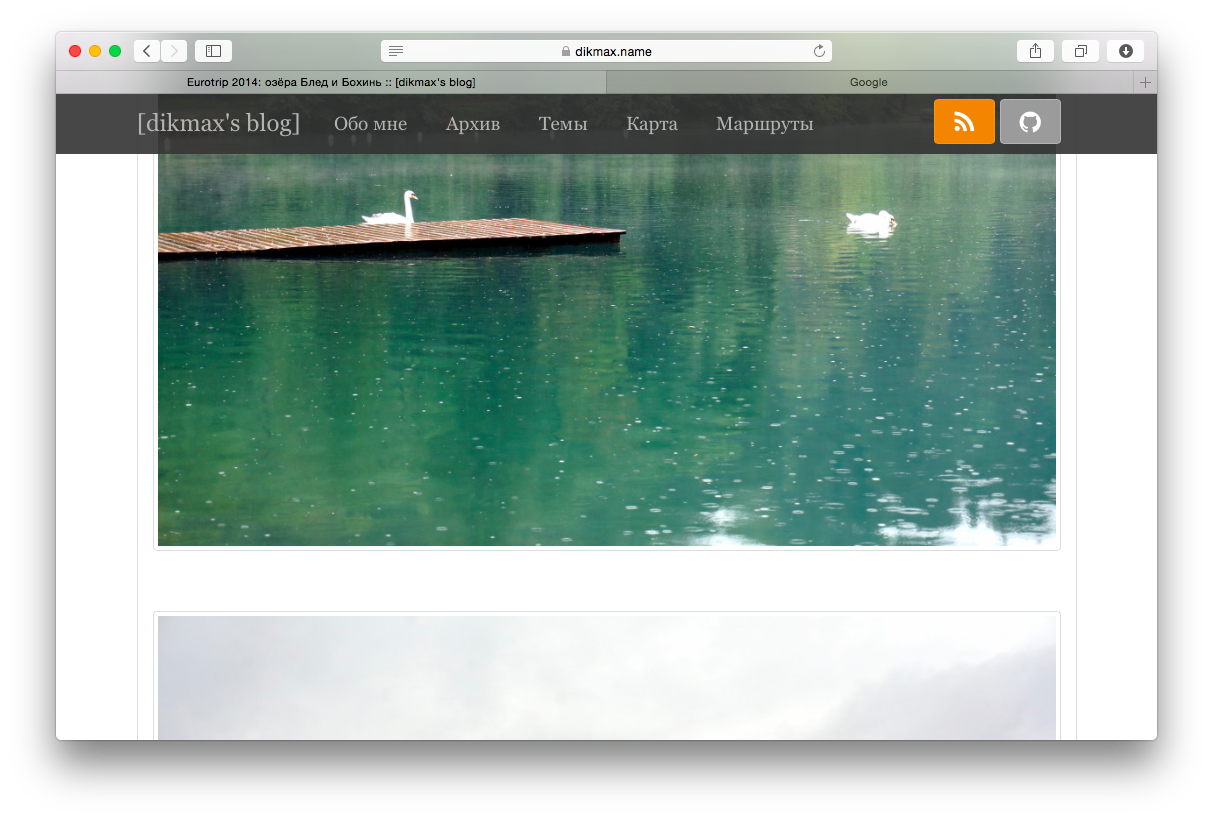
![[dikmax’s blog] и Яндекс.Браузер](/images/screenshots/yandex-browser-blog.png)
[dikmax’s blog] и Яндекс.Браузер
Кстати, это оказалось нетрудно. Достаточно в заголовок каждой страницы добавить:
<meta name="viewport" content="ya-title=fade, ya-dock=fade">А также немного поправить css, чтобы учесть дополнительное пространство сверху и снизу, для этого в браузере добавили собственные нестандартные Media Quеries. Можно не переживать: они будут проигнорированы всеми остальными браузерам.
Кусочек less-исходников:
@media (ya-title-fade: true) {
body {
padding-top: 100px;
&.index-page {
padding-top: 90px;
}
}
.navbar > .container {
margin-top: 30px;
}
}
@media (ya-dock-fade: true) {
body > .container {
margin-bottom: 30px;
}
}Собственно, всё. Единственное, что стоит учитывать: поддержка полностью прозрачных плашек доступна только на сайтах с поддержкой https, для остальных можно указать цвет верхней и нижней плашек с помощью тех же директив ya-title и ya-dock. Подробности можно посмотреть в официальной документации.
К сожалению, Яндекс.Браузер находится в стадии альфа и ещё довольно сырой, поэтому использовать его в качестве основного я бы не советовал. Но ведь так интересно заглянуть чуть-чуть в будущее и поиграться с новыми технологиями, тем более что они никак не мешают работоспособности всего остального сайта.
Хочется что-то добавить или сказать? Я всегда рад обсудить. Пишите на me@dikmax.name.