Когда я создавал этот блог, нужно было что-то делать с подсветкой синтаксиса для примеров кода, которые здесь появляются. После рассмотрения различных альтернатив (уже и не помню, каких именно) я остановился на highlight.js. На тот момент эта библиотека поддерживала все необходимые мне языки. А потом я решил поэкспериментировать с
Dart… Ну и написать пару постов о нём. Смотрю, а поддержки Dart в highlight.js нет. На сайте проекта сказано, что разработчики не выполняют заказы на добавление новых языков, если хотите поддержку нового языка, то реализуйте её сами.
Что делать, реализовал поддержку и отправил pull request на добавление языка в библиотеку. А пока использовал свою сборку из своего репозитория. Прошло полгода — и теперь мой патч наконец включили в библиотеку! Более того, новая версия 8.2 уже вышла и вы можете ей воспользоваться, чтобы добавить поддержку подсветки исходного кода на Dart (и других языках) к себе на сайт.
Что-то я вам всё про заморские красоты рассказываю, а про родные, белорусские, ни слова. Надо бы это исправить.
Сегодня я расскажу вам, как с помощью JavaScript и d3 нарисовать карту, подобную моей.
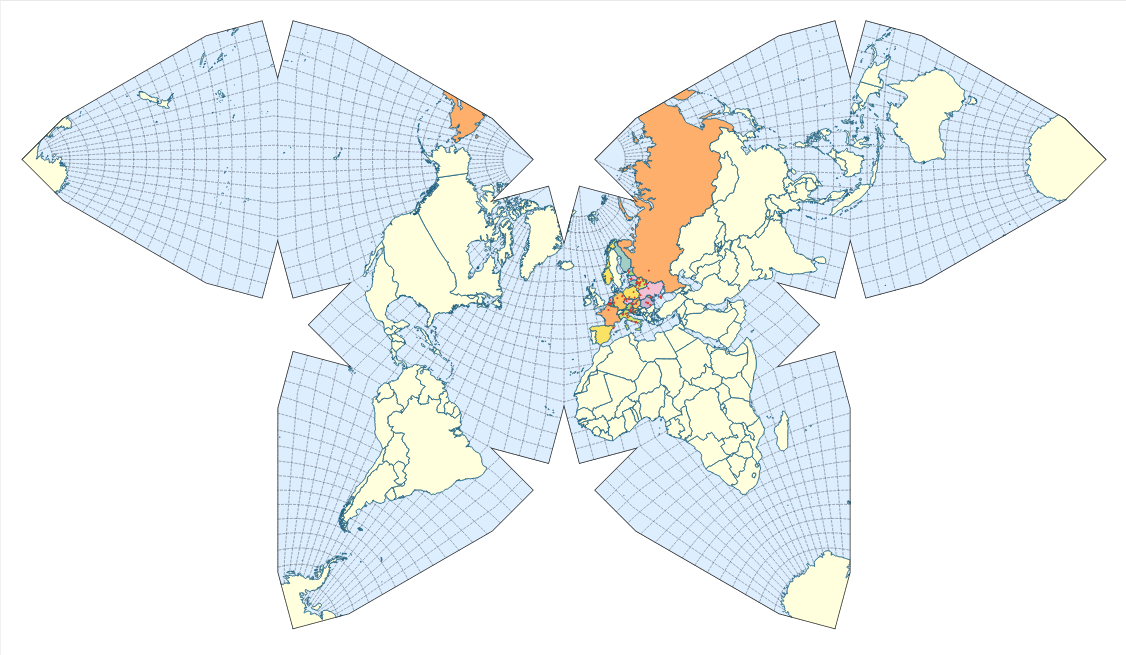
Я давно хотел себе в блог красивую карту, где будут отмечены все посещённые страны и города. Наконец, руки у меня дошли до этого дела, и я представляю вашему вниманию новую страницу в блоге.
Заглянув внутрь реализации, можно обнаружить: данные Natural Earth, библиотеки d3 и TopoJSON, и модную хипстерскую проекцию-бабочку Ватермана (xkcd, который и натолкнул на идею взять именно эту проекцию).
Надеюсь, вам нравится не меньше моего.
Молдова
Румыния
Венгрия
Словакия
Австрия
Хорватия
Словения
Италия

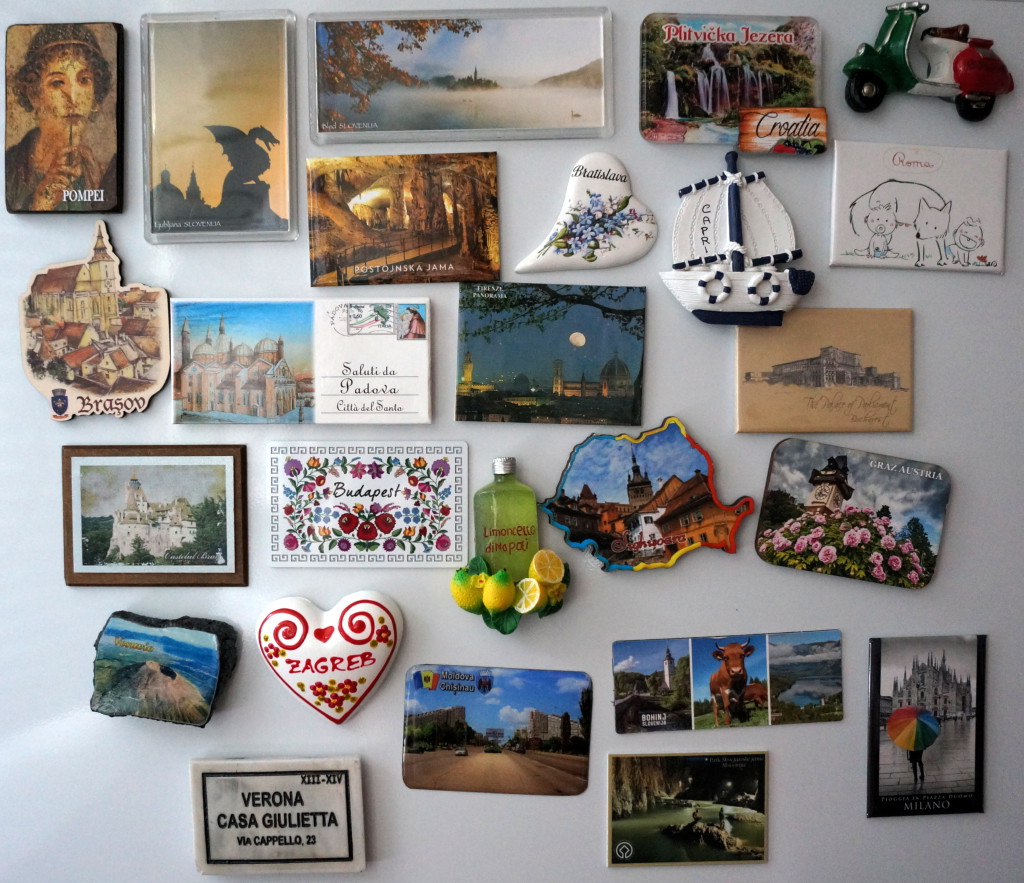
Магниты