Когда в из JavaScript отправляешься AJAX запрос1, ставишь ему заголовок Content-Type: application/json, но при этом оставляешь само тело запроса пустым, то браузер самостоятельно заменяет Content-Type на тот, который кажется ему более подходящим. Причем для Google Chrome это application/xml, а для Firefox — plain/text. А сервер смотрит на это безобразие и отвечает — 415 Unsupported Media Type, у него-то стоит проверка на заголовок Content-Type.
Как вариант решения отправлять пустой объект {}. Ну или поправить сервер, если есть такая возможность.
DELETE в моем случае
Совершенно неожиданная проблема вылезла со стороны InnoDB. При записи реальных данных в таблицу сервер начал выдавать ошибку 1118 — «Row size too large».
Если кто не знает, MySQL хранит все данные вместе в одной строке-блоке, кроме данных типов TEXT и BLOB. Вместо них хранится ссылка на местоположение реальных данных. Вот и считаем сумму всех данных в строке — она не должна превышать некоторого значения. Если посмотреть в документации, можно увидеть, что максимальная длина строки для MyISAM — 64 килобайта, а для InnoDB — около 8000 байт.
Я как-то уже встречался с подобной проблемой, поэтому представлял, что делать: открываем таблицу, смотрим типы колонок, разбираемся, что можно заменить на TEXT или BLOB. Каково же было мое удивление, когда в нужной таблице оказалось 2 числовых поля и 40 полей с типом TEXT. Ну никак этот набор данных не может превышать 8Кб! Интерес добавляло еще то обстоятельство, что на тестовых небольших данных всё работало, данные записывались и гармония царила.
Оказывается, у InnoDB два формата хранения данных — Antelope и Barracuda. И у Antelope есть интересная особенность: текстовые поля хранятся не совсем так, как мы привыкли думать. У них первые 768 байт попадают в саму строку и только затем, если данных оказалось больше, ставится ссылка на остаток. Понятное дело, что 768*40 значительно превышает отведенные 8 килобайт. Так же понятно, почему всё хорошо работало на небольших объемах данных: все помещалось в строку и без всяких ссылок.
Мы решили эту проблему, выбросив все текстовые поля и заменив их одним, в котором все данных хранились в сериализованном виде. В интернете в качестве решения предлагался еще варианты разбить таблицу на несколько или сменить тип хранилица InnoDB.
Вот так живешь себе и не знаешь с какой стороны упадет сюрприз.
Я надеюсь, вы помните, что этот блог является площадкой для обкатки всяких новых и интересных1 технологий. И некоторое время назад я пришел к мысли, что тех архитектурных решений, которые я заложил в первую версию блога, мне не хватает. Что из этого следует? Конечно, нужно сделать новый сайт. Первая версия делалась с целью получить приемлемый результат минимальными усилиями, новую я хочу с делать с учетом ошибок первой и лучшего понимания общей идеологии. И именно к этому я приступил пару недель назад.
Очень постараюсь не лениться и представлять своего рода отчеты о проделанной работе. Собственно, следить за разработкой (если есть такое желание) можно на GitHub. Для этого там была создана ветка dev.
В ближайших планах рассказать вам об интернационализации (i18n), сериализации/десериализации в json и создании снаплетов. Что из этого интереснее? Еще есть хорошая тема «Template Haskell, или что я был бы не прочь увидеть в других языках.» В любом случае, если вам хочется узнать подробнее, а я всё никак не разрожусь текстом, — не стесняйтесь указать на это в комментариях или письме.
Забыл сказать, что пока переделка касается только серверной части. Javascript останется таким, как есть, разве что адаптируется под новые возможности.
В первую очередь для меня.
Если кто вдруг не знает, Google Closure сильно полагается на JSDoc-комментарии при компиляции и статическом анализе JavaScript-кода. При этом используется не совсем стандартный синтаксис этих комментариев. По крайней мере набор проверяемых инструкций сильно расширен. Кроме того, введена целая система описания типов, которая лучше отражает динамическую структуру JavaScript. Для тех, кто работает с Google Closure с завидным постоянством, всё это не представляет никакой проблемы. Но для тех, кто, как я, возвращается к нему лишь время от времени, периодически приходится заглядывать в руководство. И в помощь таким людям (и не в последнюю очередь себе) я сделал совсем небольшую шпаргалку, чтобы распечатать и повесить на стену перед глазами. Надеюсь, кому-нибудь пригодится.
Скачать pdf (65 Кб, 1 стр.)
Возможно, я ее когда-нибудь расширю, когда придумаю, чего туда добавить, а пока принимаю комментарии, предложения и благодарности.
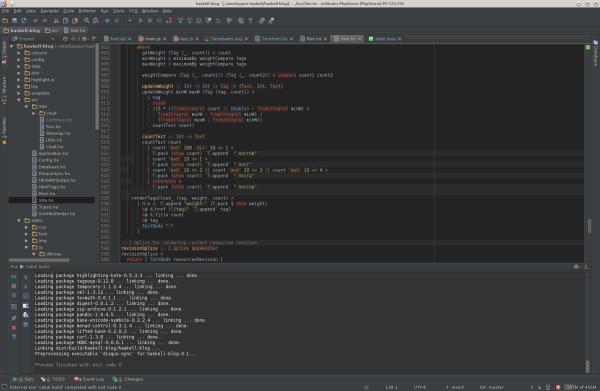
Прошло уже довольно много времени с прошлого обзора IDE для Haskell. Поэтому я решил рассказать, на каком варианте я в итоге остановился. Встречаем PhpStorm! Казалось бы, причем тут специализированная среда разработки для PHP к Haskell. Но тому есть несколько причин.
Во-первых, я работаю JavaScript/PHP разработчиком, и так уж получилось, что я привык к этому продукту от JetBrains. Во-вторых, разработка сайта — это во многом работа с JavaScript/HTML, а лучшей поддержки этих языков я нигде не встречал.
С самим Haskell в IDE всё не так хорошо, как с другими языками, но поддержка синтаксиса, хотя не всегда правильная, но есть. Да и поддержка пакетов Sublime Text (и бандлов TextMate) скоро должна привнести новые краски в редактор (пока этот плагин есть только в тестовых сборках). Поэтому осталось добавить cabal build в External Tools, назначить горячую клавишу (у меня Ctrl+Alt+Shift+B) — и можно спокойно работать.
Ну и сделанный специально для вас сделанный скриншот, наслаждайтесь: