На рынке браузеров сложилась довольно интересная ситуация с поддержкой тега <audio>. Оставим в стороне IE6–8, в которых вообще нет поддержки нативного воспроизведения аудио, и посмотрим на весь остальной зоопарк. Самый распространенный формат mp3 поддерживают Google Chrome, Safari, IE9-10. Firefox и Opera решили отказаться от него, видимо, из-за лицензионных ограничений. Зато эти браузеры поддерживают ogg, а IE и Safari — нет. Т.е. если хочешь поддерживать все браузеры, то будь добр сконвертировать свое аудио в mp3 и ogg. А еще не забудь прикрутить flash-плеер для совсем старых браузеров, ну или хотя бы ссылочку приложи на файлы, чтобы пользователи могли тебя услышать.
Кстати, точно так же обстоит дело с поддержкой еще двух форматов: WebM и AAC. WebM поддерживают Chrome, Firefox и Opera, а AAC — Chrome, IE и Safari. Получаем две воинствующие группировки IE-Safari и Firefox–Opera, которые работают с непересекающимися множествами форматов. Ну и Chrome, которому всё равно и он играет все, что ему подсунешь.
Табличка для тех, кто совсем ничего не понял:
| MP3 | OGG | AAC | WebM | |
|---|---|---|---|---|
| Chrome | ||||
| Firefox | ||||
| Opera | ||||
| Safari | ||||
| Internet Explorer |
HTML5 audio вы можете видеть в предыдущем посте.
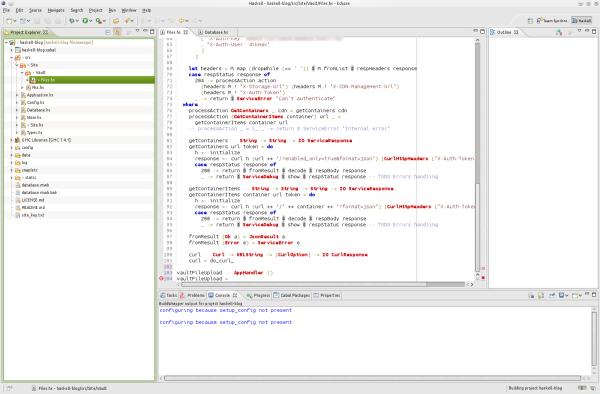
Продолжаю попытки найти оптимальную IDE для программирования на Haskell. На повестке дня следующие кандидаты: IDEA Haskell или ideah, IDEA Custom File Type, Sublime Text 2, Leksah, EclipseFP.
К сожалению, ideah у меня так и не запустился. Постоянно показывал ошибку компиляции какого-то внутреннего модуля, а потому сразу выбывает из состязания. С EclipseFP я довольно много работал, и он практически всем хорош, кроме тормозов и отсутствия Zen Coding.
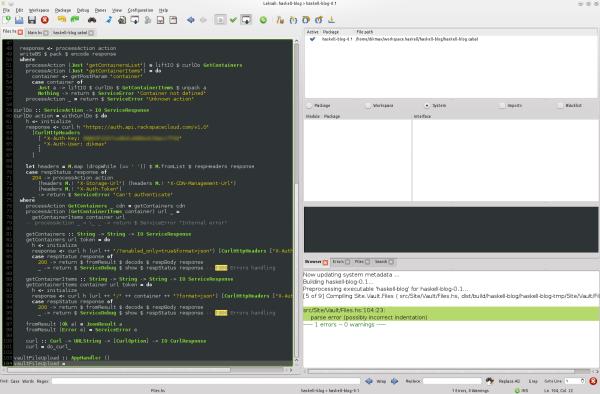
Leksah выглядит необычно, но не буду к этому придираться. Никаких плюшек относительно языков, отличных от Haskell, а ведь в проекте используются еще и стандартные web-технологии: HTML, JavaScript и CSS. Компилирует и ищет ошибки при нажатии соответствующий клавиши. Ctrl+клик мышкой открывает в боковой панели определение функции (не работает для локальных функций, и вдобавок я так и не нашел, как это сделать только с клавиатуры). Автодополнение показывает в списке типы функций. И даже есть дебаггер!
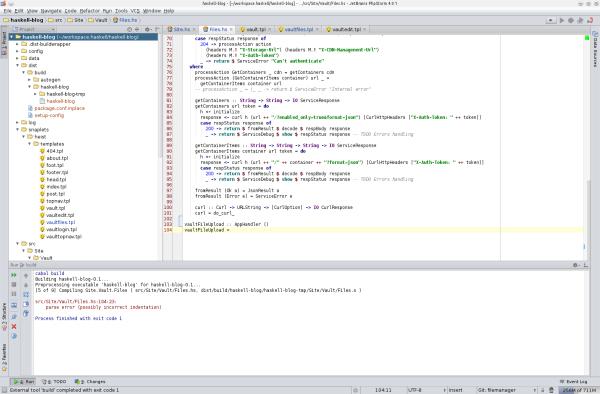
IDEA Custom File Type подразумевает, что будет определен синтаксис с помощью специальной встроенной в идею фичи, которая позволяет минимально определить синтаксис языка (комментарии, числа, зарезервированные слова). Естественно этот способ имеет свои ограничения. Например, в идентификаторе с одинарной кавычкой на конце эта кавычка будет считаться началом строки, а не концом идентификатора, и соответственно всё будет подсвечено неверно. Компилировать проект можно, определив External Tool и повесив на него горячую клавишу. Конечно придется самому продираться через вывод компилятора и искать места ошибок. Ни о каких подсказках с типами, как и о адекватной навигации мечтать не приходится. Это всё были минусы. А теперь к плюсам, он один, но зато огромный: офигенная поддержка всех остальных языков, используемых в проекте. Тут и Zen Coding, и дополнение используемых классов в jQuery селекторах, и рефакторинг в JavaScript и CSS.
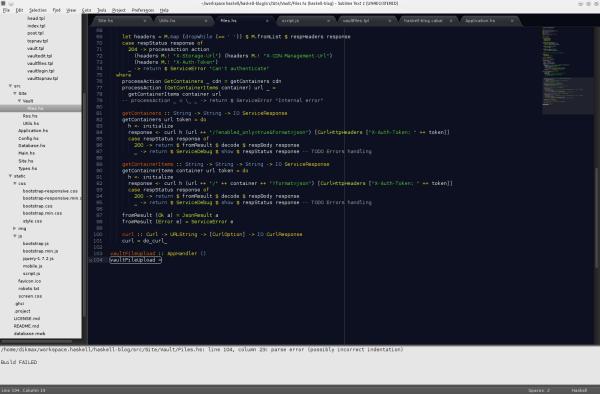
Переходим к Sublime Text 2. Я слышал очень много хороших отзывов об этом редакторе и решил попробовать. Выглядит он очень хорошо, сразу видно, что разработчики потратили кучу времени на оттачивание пользовательского интерфейса. Ставим пакет поддержки Haskell. В итоге получаем компиляцию проекта при сохранении, подсветку ошибок в коде. Нет подсказок с типами, автодополнение показывает просто набор слов из текущего проекта. Пакет с Zen Coding есть. В общем хороший, годный редактор.
Как видно, у каждого редактора есть свои плюсы и минусы. Думаю, что самое большое счастье было бы, если бы удалось запустить ideah, потому что Custom File Type для работы явно недостаточно. Надо будет потратить еще некоторое время на допиливание этого плагина, вдруг что-нибудь да получится. А пока я останусь на Sublime Text.
UPD: продолжение истории.
А давайте я вам расскажу, как делать размытый фон у дива. Ну почти как на этом сайте, пока я его не выпилил:

Размытый фон
Главная идея в том, что нужно синхронизировать фон у основного дива (неразмытый) с фоном у наложенного дива (размытый). Я, например, делал это с помощью background-attachment: fixed.
<body>
<div class="panel"></div>
</body>body {
background: url(bg.jpg) no-repeat center fixed;
}
.panel {
background: url(bgblur.jpg) no-repeat center fixed;
}Получается, что фон у body и у div.panel статичны относительно экрана, а потому синхронизированы относительно друг друга. Думаю, есть и другие способы синхронизации, но я их не рассматривал.
Когда-то давным-давно, еще в универе, я очень любил Eclipse. Бесплатный, постоянно развивающийся, с кучей всяческих плюшек для разработки. Eclipse PDT был верхом удобства для написания кода. Да и когда речь заходила о Java, я совсем не понимал, что такого есть в Идее, чего нет в Эклипсе.
Прошло время, Jetbrains выпустили PhpStorm. И он настолько превосходил PDT и Zend Studio по производительности и удобству, что стал практически неотъемлемой частью рабочего процесса.
Теперь, когда я пишу на Haskell, снова приходится воевать с Eclipse, потому что он всё больше меня раздражает своими тормозами. Но более адекватного редактора я пока не нашел.
Обнаружил, что нативная реализация http-протокола для Haskell (Network.HTTP) не поддерживает https. Придется, видимо, использовать совсем не функциональные биндинги для libcurl (Network.Curl).