Sencha добавила в ExtJs 5 крайне удобную концепцию — ViewModel. Она позволяет динамически связывать данные с представлением. Причём данные могут зависеть друг от друга и вычисляться по сложным алгоритмам. Результат кешируется, и до тех пор, пока исходные данные не поменяются, конечный результат пересчитываться и обновляться не будет. Обязательно посмотрите, если ещё не сталкивались, — очень удобная штука.
Но, к сожалению, есть случаи, когда вселенская гармония нарушается и ViewModel перестаёт вести себя как подобает. Например, когда исходные данные — Store. ViewModel не умеет подписываться на события изменения ни Store, ни вложенных объектов. И как назло, разработчики не предусмотрели метода, который позволил бы заставить ViewModel пересчитать какое-нибудь значение. В таких случаях приходится лезть в дебри реализации и искать обходные пути.
Делюсь заклинанием:
viewModel.getRoot().descend(['info']).formula.react();Эта конструкция заставит ViewModel пересчитать значение info и обновить все связанные View. Просто подставьте название вашей формулы вместо info.
Проверено на ExtJS версий 5.0 и 5.1. Пользуйтесь и не позволяйте мелочам портить настроение.
Когда я создавал этот блог, нужно было что-то делать с подсветкой синтаксиса для примеров кода, которые здесь появляются. После рассмотрения различных альтернатив (уже и не помню, каких именно) я остановился на highlight.js. На тот момент эта библиотека поддерживала все необходимые мне языки. А потом я решил поэкспериментировать с
Dart… Ну и написать пару постов о нём. Смотрю, а поддержки Dart в highlight.js нет. На сайте проекта сказано, что разработчики не выполняют заказы на добавление новых языков, если хотите поддержку нового языка, то реализуйте её сами.
Что делать, реализовал поддержку и отправил pull request на добавление языка в библиотеку. А пока использовал свою сборку из своего репозитория. Прошло полгода — и теперь мой патч наконец включили в библиотеку! Более того, новая версия 8.2 уже вышла и вы можете ей воспользоваться, чтобы добавить поддержку подсветки исходного кода на Dart (и других языках) к себе на сайт.
Сегодня я расскажу вам, как с помощью JavaScript и d3 нарисовать карту, подобную моей.
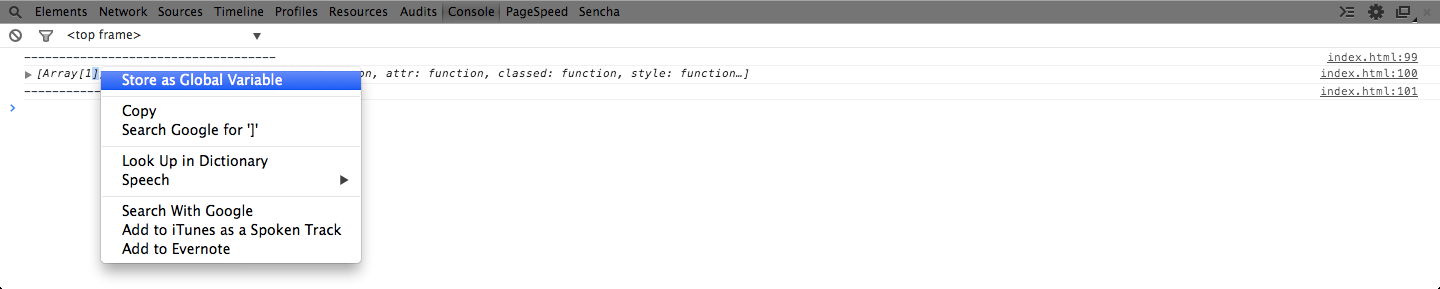
Совершенно случайно обнаружил в свежей версии Google Chrome полезную функцию: Store as Global Variable. Она позволяет сохранить любой объект из консоли в виде глобальной переменной. Пару версий хрома назад её ещё точно не было.

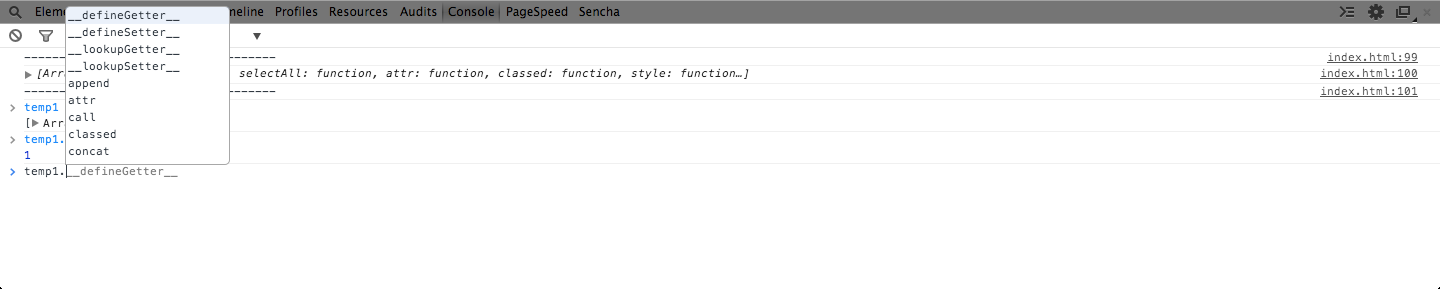
Зачем это надо? Зачастую проще написать в коде console.log() в некоторых критичных местах и потом посмотреть результат, чем построчно отлаживать свою программу дебаггером. Теперь этот способ стал ещё информативнее. Например, можно запросто определить, есть ли среди десяти прототипов в цепочке наследования какой-нибудь требуемый метод.

Или можно сделать что-нибудь с объектом во время исполнения. Всё зависит только от потребностей.
Happy Debugging!

Очередной эксперимент. В этот раз я решил переписать весь JavaScript-код этого блога на новомодном Dart. И если результат я не выложу в итоге на рабочий сервер, это всё равно неплохая возможность взглянуть на новый язык. Почему именно Dart? Даже и не знаю. Мне подход с написанием языка с нуля нравится больше, чем попытки исправить недостатки JavaScript с помощью всяких надстроек, как в случае TypeScript или CoffeeScript. Я не говорю, что это плохие языки, просто они пытаются обойтись «малой кровью», а Google, создатель Dart, играет по крупному.
Итак, я обратил внимание на более лаконичный способ записи функций. Ну ведь правда, зачем писать каждый раз function, если можно без этого обойтись.
var sum = (a, b) {
return a + b;
};Или даже ещё короче:
var sum = (a, b) => a + b;Но это мелочи. Гораздо интереснее исправленные области видимости. Например, переменная, объявленная внутри цикла for, не видна вне его. Очень понравилось, как в Dart переделали всю структуру DOM-объектов. Например, у элементов свойство textContent превратилось в text, а childNodes в nodes. Наконец-то attributes — это явный ассоциативный массив, а не NamedNodeMap плюс набор методов вроде getAttribute и setAttribute. И classes — это множество, а не строка. Красота!
События тоже претерпели сильные изменения. Нет больше element.onclick и element.addEventListener (attachEvent в старых IE). Теперь события представляют собой потоки, на которые можно подписываться. Теперь нужно писать:
button.onClick.listen((event) {
// do something
});А если нужно, чтобы обработчик сработал только один раз:
button.onClick.first.then((event) {
// do something
});Свойство first в примере выше является Future, что по сути то же, что и Promise. Я, кстати, не знаю, в чём разница между Futures и Promises, буду рад, если кто-нибудь объяснит.
Конечно, вся эта красота не приходит просто так. И если текущая сжатая версия скриптов для блога на языке Dart занимает 13 кб (по большей части из-за подключённой библиотеки интернационализации), то она же, но скомпилированная в JavaScript, все 134.
Текущая версия скриптов тут. Комментарии не возбраняются, а очень даже приветствуются.