Сегодня я расскажу вам, как можно очень сильно ускорить загрузку страниц с большим количеством фотографий (каких довольно много в этом блоге). Секрет прост — WebP. Всё дело в правильной настройке сервера.
Я буду рассказывать на примере Hakyll и nginx, но принцип легко перенести и на другие технологии.
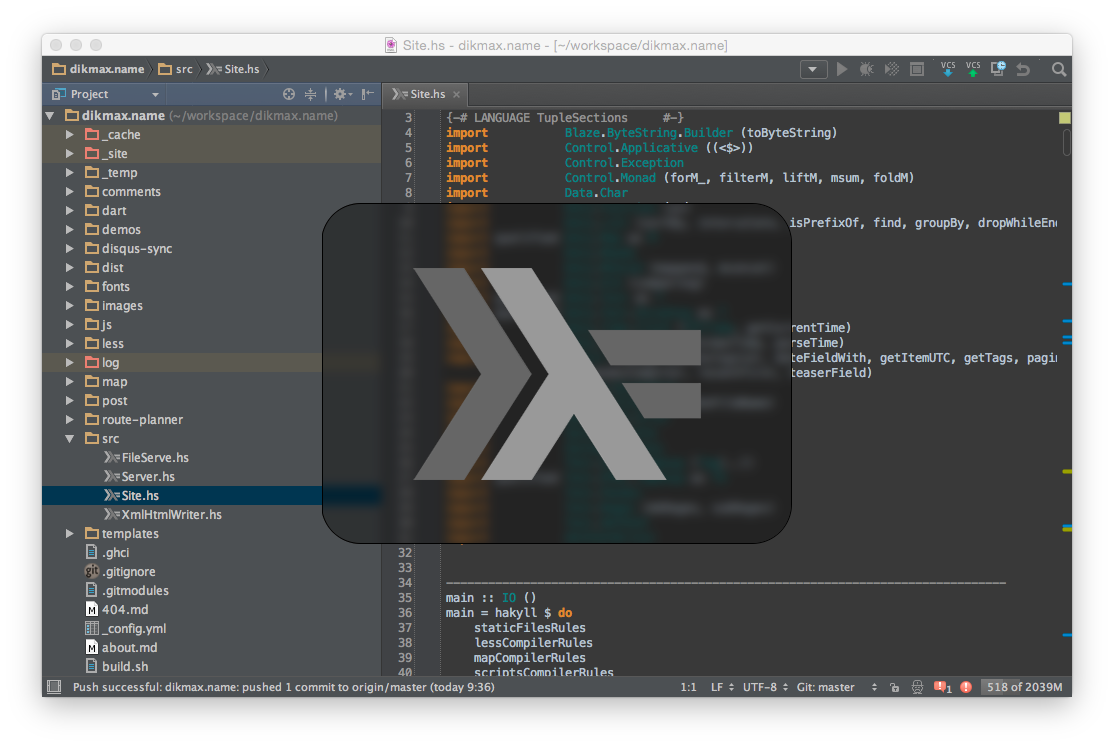
Самое время продолжить эпопею с IDE для Haskell (первая часть, вторая часть). Дело в том, что в IntelliJ Platform обнаружился новый Haskell-плагин. И, в отличие от старого, он работает.
В общем, я загорелся идеей переделать свой блог на статическую генерацию. И в связи с этим посмотрел несколько кандидатур: Jekyll, DocPad, Hugo и Hakyll. У каждой из систем свои достоинства и недостатки. Вообще, статические генераторы сайтов — это благодатная тема для обсуждения: вариантов множество и каждый день появляются новые. Если у вас есть опыт работы с
Jekyll — практически стандарт
Hugo — молодой движок на Go. Работает очень быстро. По заявлению разработчиков, время генерации одной страницы не должно превышать
DocPad — очень гибкий вариант, написанный на JavaScript. Для DocPad существует множество плагинов под самые различные нужды. Но в этом генераторе мне не понравилось соглашение по именованию файлов. Например, в 2013-09-10-something.html.md расширение означает, что файл нужно будет преобразовать из markdown в html, как будто нельзя это указать в конфигурации.
И, наконец, Hakyll. Это скорее не отдельное приложение, а библиотека для создания статических генераторов. Его конфигурация представляет собой программу на языке Haskell, а потому бинарник должен пересобираться после каждого изменения. Зато такой способ даёт подлинную гибкость. Даже если
Надеюсь, пройдет совсем немного времени и мы увидим обновлённый блог, работающий ещё быстрее. Наблюдать за процессом можно на GitHub.
Я надеюсь, вы помните, что этот блог является площадкой для обкатки всяких новых и интересных1 технологий. И некоторое время назад я пришел к мысли, что тех архитектурных решений, которые я заложил в первую версию блога, мне не хватает. Что из этого следует? Конечно, нужно сделать новый сайт. Первая версия делалась с целью получить приемлемый результат минимальными усилиями, новую я хочу с делать с учетом ошибок первой и лучшего понимания общей идеологии. И именно к этому я приступил пару недель назад.
Очень постараюсь не лениться и представлять своего рода отчеты о проделанной работе. Собственно, следить за разработкой (если есть такое желание) можно на GitHub. Для этого там была создана ветка dev.
В ближайших планах рассказать вам об интернационализации (i18n), сериализации/десериализации в json и создании снаплетов. Что из этого интереснее? Еще есть хорошая тема «Template Haskell, или что я был бы не прочь увидеть в других языках.» В любом случае, если вам хочется узнать подробнее, а я всё никак не разрожусь текстом, — не стесняйтесь указать на это в комментариях или письме.
Забыл сказать, что пока переделка касается только серверной части. Javascript останется таким, как есть, разве что адаптируется под новые возможности.
В первую очередь для меня.
Прошло уже довольно много времени с прошлого обзора IDE для Haskell. Поэтому я решил рассказать, на каком варианте я в итоге остановился. Встречаем PhpStorm! Казалось бы, причем тут специализированная среда разработки для PHP к Haskell. Но тому есть несколько причин.
Во-первых, я работаю JavaScript/PHP разработчиком, и так уж получилось, что я привык к этому продукту от JetBrains. Во-вторых, разработка сайта — это во многом работа с JavaScript/HTML, а лучшей поддержки этих языков я нигде не встречал.
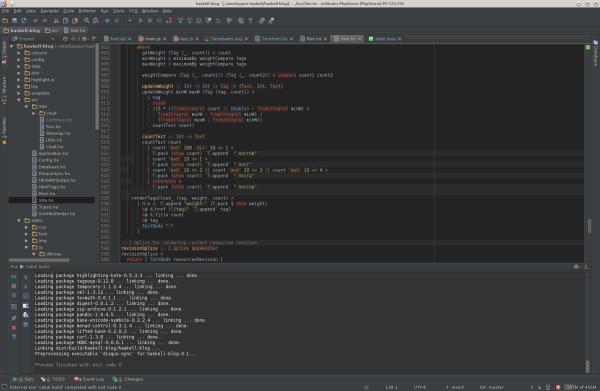
С самим Haskell в IDE всё не так хорошо, как с другими языками, но поддержка синтаксиса, хотя не всегда правильная, но есть. Да и поддержка пакетов Sublime Text (и бандлов TextMate) скоро должна привнести новые краски в редактор (пока этот плагин есть только в тестовых сборках). Поэтому осталось добавить cabal build в External Tools, назначить горячую клавишу (у меня Ctrl+Alt+Shift+B) — и можно спокойно работать.
Ну и сделанный специально для вас сделанный скриншот, наслаждайтесь: