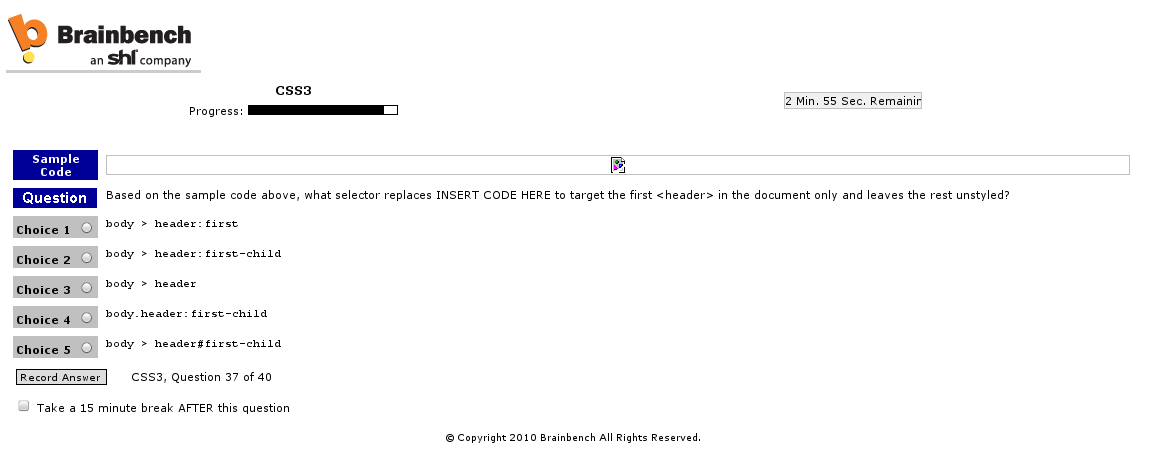
В данный момент Brainbench предлагает бесплатный тест по CSS3. И все неравнодушные к Web-программированию могут его пройти, он не очень сложный. Когда проходил тест, у меня почему-то не грузились их картинки, поэтому многие вопросы я угадывал интуитивно, не видя полного условия.

Скриншот с неправильным тестом
Может, это с моим браузером что-то случилось, но в любом случае было неприятно, и я уже написал им в поддержку гневное письмо. Правда, всё это не помешало мне набрать 4.23 и получить CSS3 Master. Думаю, что закажу себе еще один сертификат (за казенные деньги, ага) в дополнение к PHP 5.3, JavaScript 1.5 и CSS2. Будут висеть на стене и радовать глаз.
А давайте я вам расскажу, как делать размытый фон у дива. Ну почти как на этом сайте, пока я его не выпилил:

Размытый фон
Главная идея в том, что нужно синхронизировать фон у основного дива (неразмытый) с фоном у наложенного дива (размытый). Я, например, делал это с помощью background-attachment: fixed.
<body>
<div class="panel"></div>
</body>body {
background: url(bg.jpg) no-repeat center fixed;
}
.panel {
background: url(bgblur.jpg) no-repeat center fixed;
}Получается, что фон у body и у div.panel статичны относительно экрана, а потому синхронизированы относительно друг друга. Думаю, есть и другие способы синхронизации, но я их не рассматривал.
Немного обновил дизайн. По сути, я только добавил фон на страничку. Ну и фон у панелек постарался сделать сообразно общему фону.
Для мобильных браузеров всё остается как и раньше. Фиксированный фон (background-attachment: fixed) для них оказался слишком сложной задачей.
Наслаждаемся, пишем комментарии.